Werbebanner Wechsler für Mobile Ansicht
07.05.2016 12:20Heute möchte ich aufgrund einer Aussage im Support Forum zeigen wie man ein Plugin speziell für die Mobile Ansicht erstellen kann.
Bei dem Pi soll es sich um ein Werbebanner Wechsler handeln, der nur auf den Mobilen Geräten, also in der von Xobor angebotenen Mobilen Ansicht, zu sehen ist.
Somit kann man in seinen Forum den 10fach Banner Wechsler von mir aus dem Store, für die Browser Ansicht nutzen und die Hier erstellte Version//files.homepagemodules.de/b621181/a_322_c1232223.jpg nur für User die mit der Mobilen Ansicht ins Forum gehen und ich habe somit die Möglichkeit auf den Verschiedenen Ansichten Unterschiedliche Werbung zu schalten.
Wie fange ich das ganze nun an?
Als erstes brauche ich ein Plugin was eben nur in der Mobilen Ansicht zu sehen sein soll.
Wie man ein PI erstellt wissen die meisten von euch ja bereits. Aber dennoch zeige ich hier den Schritt von Anfang an. Für die die es bereits kennen die können ja bis da Überspringen wie sie es kennen.
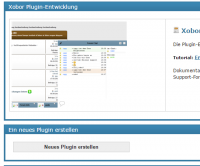
Als erstes gehe ich ins Adminmenu auf Plugin/Pluginentwicklung wo ich ein neues Plugin erstelle indem ich auf "Neues Plugin erstellen" gehe
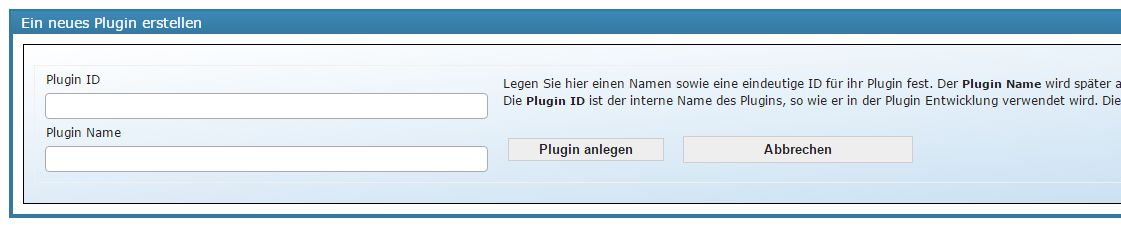
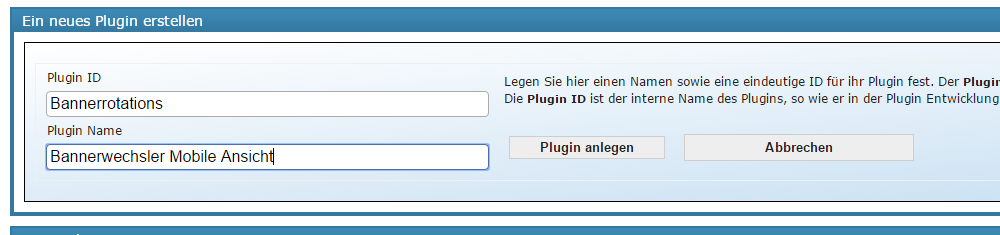
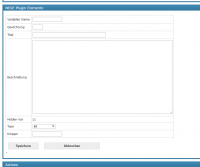
Als nächstes geben wir dem Plugin einen Aussagekräftigen Namen und eine ID

Nun geht auf Speichern und Ihr kommt in die PI Entwicklung
Dort müsst ihr nun damit das Pi auch wirklich nur in der mobilen Ansicht angezeigt wird einige Einstellungen machen.
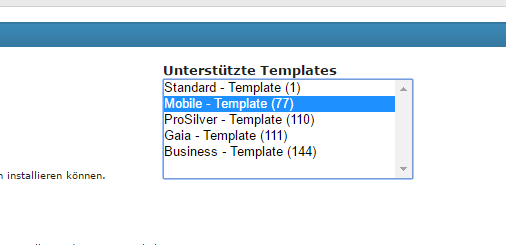
Als wichtigstes ihr müsst Mobile Ansicht als einziges Templates auswählen:
Dann speichern nicht vergessen. Nun ist es so egal was ihr später in einen Element sichtbar machen wollt wird das nur in der Mobilen Ansicht zu sehen sein und in keinen anderen Templates.
Nun erstellen wir ein Element um dort die Bannerrotation einzubauen.
Dazu gehe bitte wie folgt vor:
1. Klicke auf "Neues Element erstellen"
2. Wähle dann "Templates Element erstellen"
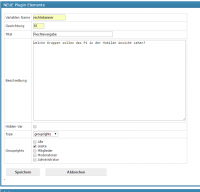
3 Dort wählt ihr folgende Einstellungen:
Dann geht bitte auf "Hinzufügen"
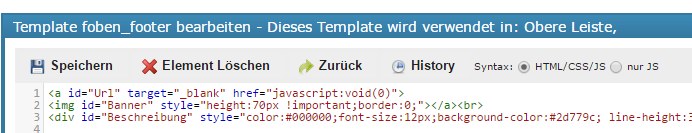
Ihr landet nun im Element wo wir den Code einfügen müssen:
Hier möchte ich nun einen Code benutzen der Sowohl im Support als auch bei Wolfgang zu sehen ist im Forum:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
<a id="Url" target="_blank" href="javascript:void(0)">
<img id="Banner" style="height:70px; width:100% !important;border:0;"></a><br>
<div id="Beschreibung" style="color:#000000;font-size:12px;background-color:#2d779c; line-height:3;display:inline;"></div>
<script type="text/javascript">
var image = new Array();
var link = new Array();
var text = new Array();
var a = 0;
image[a] = 'http://www.bilder-hochladen.net/files/1tys-rt-4311.gif';
link[a] = 'http://123484.homepagemodules.de/';
text[a] = 'Florians Forum';
a++;
image[a] = 'http://www.bilder-hochladen.net/files/1tys-ru-9297.gif';
link[a] = 'http://www.davids-pcforum.de/';
text[a] = 'Davids PC Forum';
a++;
image[a] = 'http://www.bilder-hochladen.net/files/1tys-ri-1ce9.jpg';
link[a] = 'http://www.mywebaid.de/index.shtml';
text[a] = 'Michael Mailers Java Scrips';
a++;
var targetchoice="_self";
var targetchoice="_blank";
var num = (image.length);
var zaehler = -1;
function Anzeige() {
zaehler++;
if (!image[zaehler] || !link[zaehler]) zaehler = 0;
if (zaehler < num) {
document.getElementById('Banner').src = image[zaehler];
document.getElementById('Url').href = link[zaehler];
document.getElementById('Url').target = targetchoice;
document.getElementById('Beschreibung').innerHTML = text[zaehler];
setTimeout ("Anzeige()", 7000);
}
else {
zaehler = -1;
Anzeige();
}
}
Anzeige()
</script>
Den Füge ich dort nun in das Element und gehe auf Speichern:

Danach ist das Pi eigentlich schon fertig, Aber....
Wir wollen es eventuell nur Gästen zeigen damit die User in Ruhe im Forum arbeiten können ohne Werbung.
Also erstellen wir eine Variable für die Rechte indem wir auf Zurück im Element klicken:

Ihr kommt wieder dort hin wo ihr das Element erstellt habt und dort wird nun auch die Variable erstellt:
1. geht auf "Neue Config Variable"

Dort füllt bitte die Felder wie folgt aus:

geht als nächstes auf Speichern.
Nun scrollt ein wenig nach unten zu dem Element und drückt hinten auf den Bleistift um in das Element zu kommen:

2. Nun muss die Variable in das Element eingebaut werden
Dazu gehe bitte ganz nach Oben an die erste Position im Plugin und drückt einmal "enter" damit ihr ganz oben eine Leerzeile habt

Nun muss da der Start der Variable hin die wir wie folgt einsetzen:
erst gehe nach rechts auf Config Variablen/Rechte Banner/TPL-Insert und klickt dort einmal drauf:

es erscheint die Variable oben in der ersten Zeile.
Nun ganz wichtig bitte irgendwo in den Code Klicken, da die variable sonst wieder verschwindet.
Danach die Variable manuell erweitern wie hier zu sehen:

nun muss das ganze auch noch am Ende gemacht werden also die Variable geschlossen werden. Geht also ans ende vom Code "Hinter" das Letzte zeichen und drückt 1 x "enter"

auch hier fügen wir bitte wieder die Variable ein wie oben beschrieben mit Drücken auf Config Variablen/Rechte Banner/TPL-Insert
Danach bitte wieder irgendwo in den Code Klicken damit die Variable nicht verschwindet. und danach die Variable wie folgt ändern:

jetzt Speichern wir das ganze durch drücken auf "Speichern"
Wenn ihr nun über plugin das plugin in den bei euch Installierten PI sucht habt ihr unter Einstellung die Möglichkeit die Gruppen auszuwählen die die Banner sehen sollen.
Im Code könnt ihr nun 3 Banner mit Bild, Link und Text ändern indem ihr einfach in den Bereich die Änderungen macht:

Fertig ist das Plugin und ihr seht in der Browseransicht nix davon

Die hier zu sehende Mercedes Werbung ist die Xobor eigene.
und in der mobilen Ansicht sieht das dann so aus

Wer nun mag kann das ganze noch mit diversen Einstellungs Variablen anpassen.
Informationen zu diesem Artikel
Kommentare
Der Captcha wurde falsch eingeben.
Sie haben zu viele Links in Ihrem Beitrag. Maximal dürfen Links gesetzt werden.
Sie haben zu viele Bilder in Ihrem Beitrag. Maximal dürfen Bilder verwendet werden.
Sie haben zu viele animierte Bilder in Ihrem Beitrag. Maximal dürfen animierte Bilder verwendet werden.
Ein in Ihrem Beitrag verwendetes Bild überschreitet die zulässige Breite, die vom Administrator des Forums festgelegt wurde. Die maximal erlaubte Breite sind Pixel.
Ein in Ihrem Beitrag verwendetes Bild überschreitet die zulässige Höhe, die vom Administrator des Forums festgelegt wurde. Die maximal erlaubte Höhe sind Pixel.
Der eingegebene Text ist zu lang (maximal 65.500 Zeichen).
Sie dürfen erst in Tagen Links zu externen Webseiten posten.
Sie dürfen erst nach Beiträgen Links zu externen Webseiten posten
Bitte lösen Sie das Captcha, um auch als Gast Links in diesem Forum zu posten.
Gäste können leider keine Links zu externen Seiten posten.
Sie haben tägliche Limit für neue Beiträge bereits erreicht. Versuchen Sie es später noch einmal.
Das Schreiben von privaten Nachrichten ist erst nach Beiträgen erlaubt.
Bitte entfernen Sie folgende Links, um den Beitrag zu speichern:

